You are viewing Skygear v1 Documentation.Switch to Skygear v0 Documentation
Skygear Chat Quick Start
Follow the steps below to add Skygear Chat to your app.
Step 1: Add Skygear Core to your app
Skygear Core provides you the cloud database and the user authentication modules. They are required modules for Skygear Chat.
Follow the JS quick start guide to add Skygear Core to your app if you haven't.
Step 2: Add Skygear Chat to your app
There are 2 ways to do it. Either use CDN or import the npm package.
Method 1: CDN
Add the following lines into the header of your HTML file right under the CDNs of the Skygear Core.
<script src="https://code.skygear.io/js/polyfill/latest/polyfill.min.js"></script>
<script src="https://code.skygear.io/js/skygear/latest/skygear.min.js"></script>
<!--Add this line-->
<script src="https://code.skygear.io/js/chat/latest/skygear-chat.min.js"></script>
Method 2: Npm Install
- Add Skygear Chat to your project using npm install.
npm install --save skygear
npm install --save skygear-chat
- Then import
skygearchatin your JS file.
import skygear from 'skygear'; // From Skygear Quickstart
import skygearchat from 'skygear-chat';
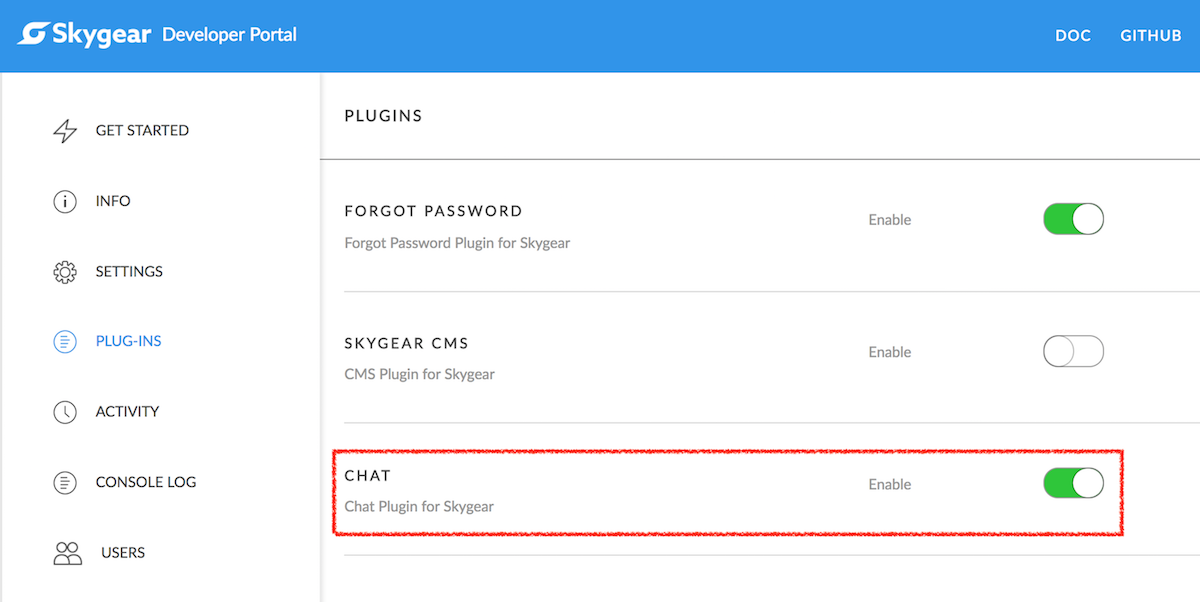
Step 3: Enable the chat in your developer portal
Lastly, enable the chat module in your developer portal. It is in the plug-ins page.

Cool your are all set now.
What's next from here
You got the basic. Next, learn more about: